728x90
반응형
age?
const player : {
name:string,
age? :number
} = {
name:"doyi"
}typescript는 선택적 변수(optional parameter)를 지정할 수 있게 한다.
type
type Player = {
name:Name,
age?:number
}typescript 는 객체의 타입을 따로 지정할 수 있다.
const doyi : Player = {
name:"doyi",
age:23
}이런식으로 응용이 가능하다!
readonly
type people = {
readonly name:Name,
age?:number
}
const peoplean = (name:string) : people => ({name})
const c = peoplean("sss")
c.age
c.name = "yiyi"
readonly는 오직 읽을 수만 있기 때문에 name을 변경하는 것이 불가능하다 !!
readonly 는 typescript 의 보호장치 같은 것이다.!!
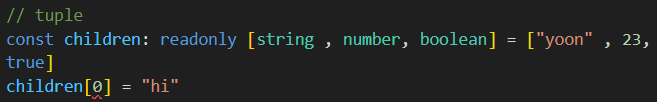
Tuple

tuple이랑 readonly 합쳐서도 사용 가능하다!


마찬가지로 속성을 변경할 수 없다는 에러이다.!!
any
any는 typescript로부터 빠져나오고 싶을 때 쓰는 타입이다. typescript의 보호장치에서도 빠져나오게 된다.
any는 말 그대로 아무 타입이나 될 수 있다.
const v : any[] = [1,2,3,4,5]
const e : any = true
v + e좋지 않은 코드임에도 아무 문제가 발생하지 않는다.
unknown
let a:unknown;이 방법을 사용하면 어떤 작업을 할 때 이 변수의 타입을 먼저 확인하는 방식으로 typescript가 보호를 해준다!
즉 변수의 타입을 미리 알지 못할 때 unknown을 사용한다!

void
void는 아무것도 return 하지 않는 함수를 대상으로 사용한다. void는 아무것도 없는 것이다!

never
never함수는 절대 return하지 않을 때 발생한다.

또한 never는 타입이 두가지 일 수도 있는 상황에 발생할 수 있다.

728x90
반응형
'Frontend > Typescript' 카테고리의 다른 글
| 노마드 코드 - 타입 스크립트로 블록체인 만들기 ([key:string] , interfaces - 타입과 인터페이스 비) (0) | 2023.10.18 |
|---|---|
| 노마드 코드 - 타입 스크립트로 블록체인 만들기 (Classes) (0) | 2023.10.17 |
| 노마드 코드 - 타입 스크립트로 블록체인 만들기 (Polymorphism) (0) | 2023.10.16 |
| 노마드 코드 - 타입 스크립트로 블록체인 만들기 (Call Signatures, Overloading) (0) | 2023.10.16 |
| Typescript란? (1) | 2023.10.14 |
