728x90
반응형

타입스크립트(TypeScript)란?
타입 스크립트는 자바스크립의 단점을 보완하기 위해 만든 언어이다. 뛰어난 타입 안정성 때문에 런타입에러도 줄게되고 생산성도 늘어나 전반적으로 자바스크립트보다 코드에 버그가 엄청 줄게 된다!!

자바스크립트에서는 이런식으로 타입이 같지 않음에도 에러가 나는게 아니라 이상한 코드를 출력한다.

마찬가지로 a,b 라는 숫자 2개를 보내지 않았음에도 코드는 실행되고 있다.

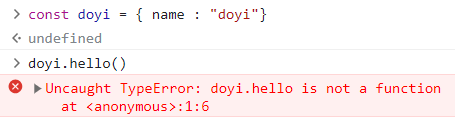
이것또한 에러가 나긴했지만 코드가 실행되고 나서 발생하는 에러이다. 제일 좋은 방식은 코드가 실행되기 전에 hello() 라는 메소드를 doyi라는 객체가 가지고 있지 않다는 것을 알려주는 것이다.
타입스크립트(TypeScript) 시작하기
일반 HTML CSS JS 개발
1. node 설치하기
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
노드 버전 터미널에서 확인 가능!!
node -v2. 비쥬얼 스튜디오 준비하기
3. 터미널에 명령어 치기
npm install -g typescript
4.폴더 만들고 .ts 로 끝나는 파일 만들기
5. tsconfig.json 생성 후 내용 작성 (ts->js 컴파일시 옵션설정가능)
{
"compilerOptions" : {
"target": "es5",
"module": "commonjs",
}
}
6. 터미널에 tsc - w 입력하면 자바스크립트 코드를 자동으로 타입스크립트 코드로 변환해준다.
tsc -w터미널 cmd로 하니깐 오류가 났다(?) git bash로 해주니깐 변경 성공!!
※ HTML 파일 등에서 타입스크립트로 작성한 코드를 사용하려면 .ts가 아니라 변환된 .js 파일을 사용하면 된다
<script src="변환된파일.js"></script>
React 개발
진행중인 React 프로젝트에 설치 시
npm install --save typescript @types/node @types/react @types/react-dom @types/jest새로 React 프로젝트를 만들 시
npx create-react-app my-app --template typescript
참고자료
728x90
반응형
'Frontend > Typescript' 카테고리의 다른 글
| 노마드 코드 - 타입 스크립트로 블록체인 만들기 ([key:string] , interfaces - 타입과 인터페이스 비) (0) | 2023.10.18 |
|---|---|
| 노마드 코드 - 타입 스크립트로 블록체인 만들기 (Classes) (0) | 2023.10.17 |
| 노마드 코드 - 타입 스크립트로 블록체인 만들기 (Polymorphism) (0) | 2023.10.16 |
| 노마드 코드 - 타입 스크립트로 블록체인 만들기 (Call Signatures, Overloading) (0) | 2023.10.16 |
| 노마드 코드 - 타입스크립트로 블록체인 만들기 overview of typescript (0) | 2023.10.14 |
