728x90
반응형
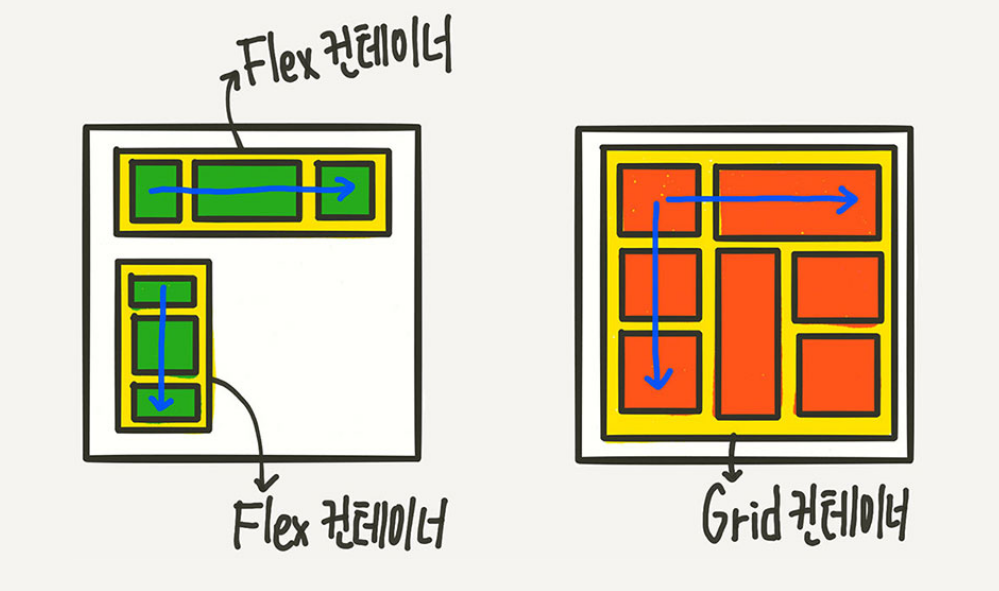
앞서 공부한 flex는 한 방향 레이아웃 시스템이고 (1차원)
grid는 두 방향 (가로 - 세로) 레이아웃 시스템(2차원) 이다.
그래서 gird 컨테이너가 더 복잡한 레이아웃 표현이 가능하다.

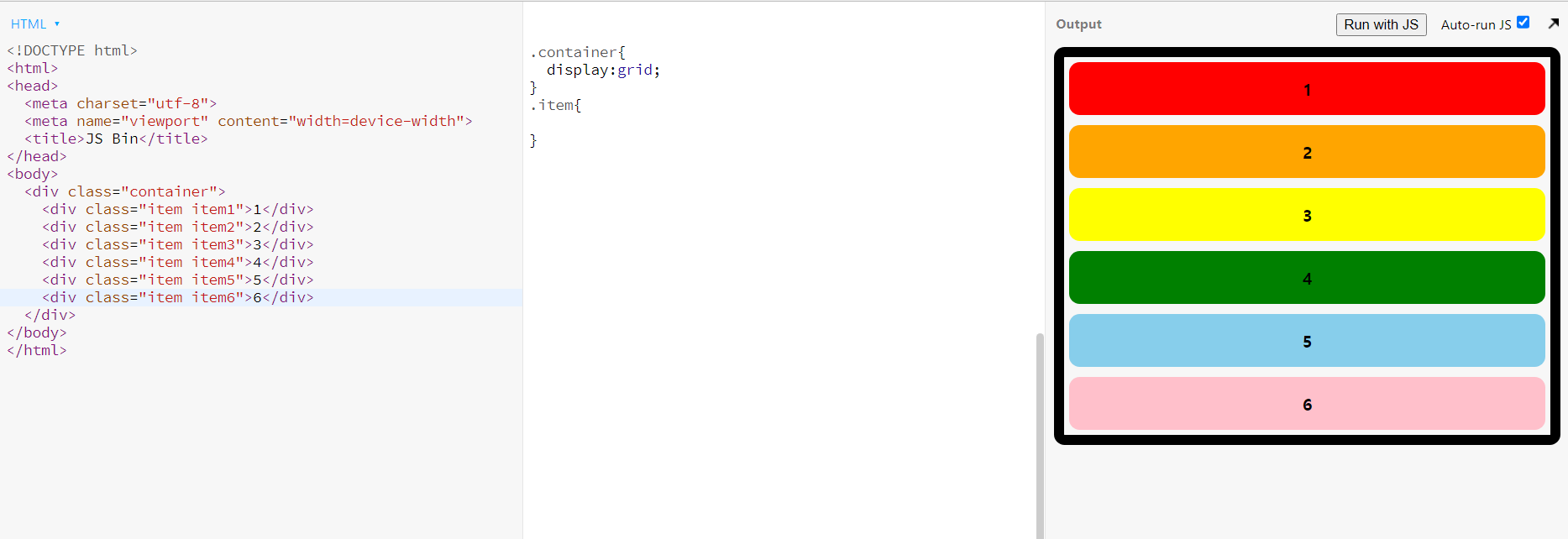
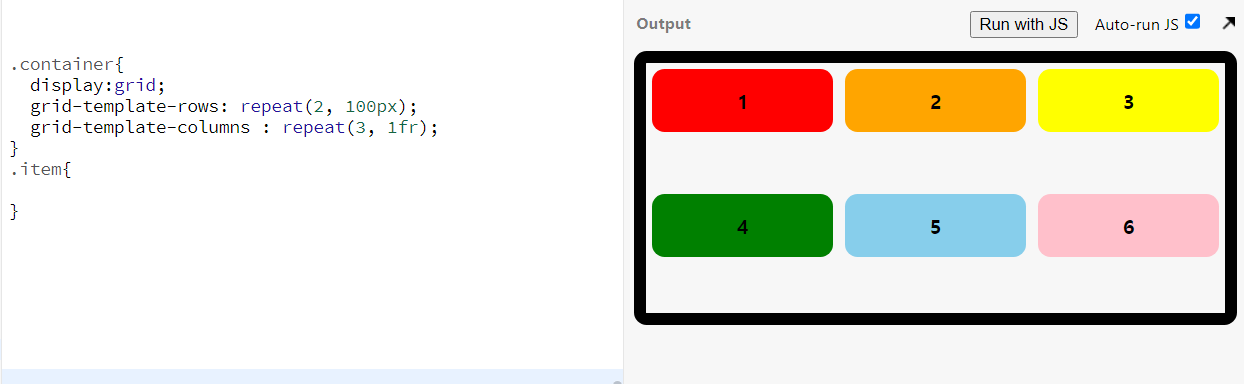
CSS 디자인 제외하고 기본 설정이다.


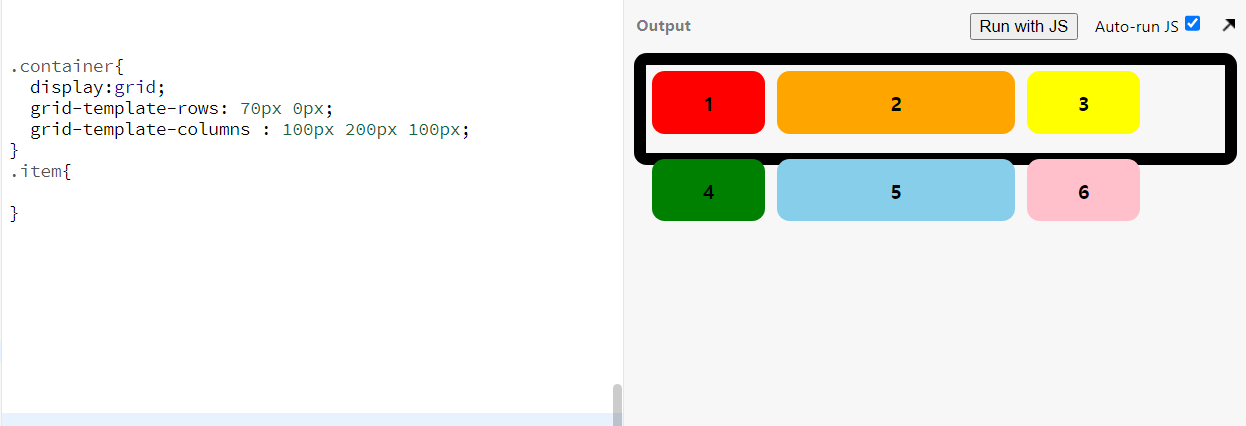
row 열, 가로 - 2개의 열 설정
columns 기둥, 세로 - 3개의 기둥 설정
각각 px 다르게 하면 어느 부분이 바뀌는지 보고 싶었다,,,!!

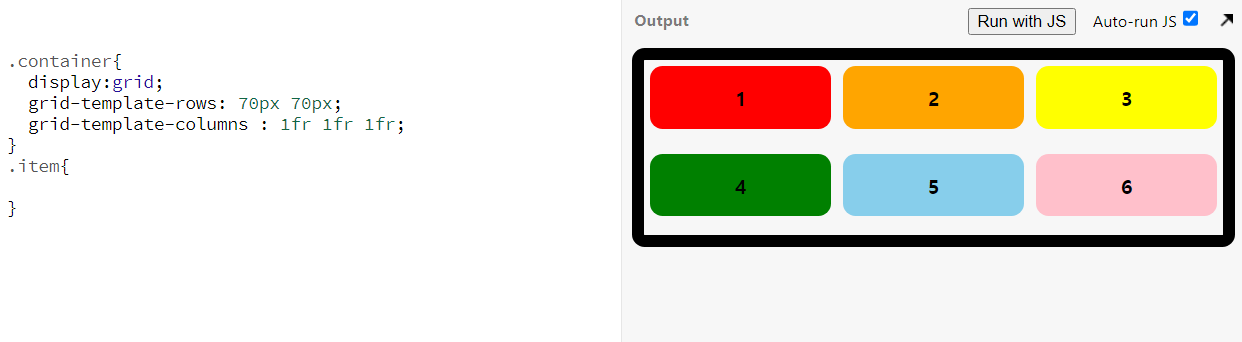
fr -> fraction 단위를 뜻한다. 같은 비율을 가지게 된다.
하지만 열이 많아지면 계쏙 쓰는 것이 불편해지므로 그때 사용하는 것이 repeat() 이다.

row와 column 모두 repeat를 활용한 모습이다.

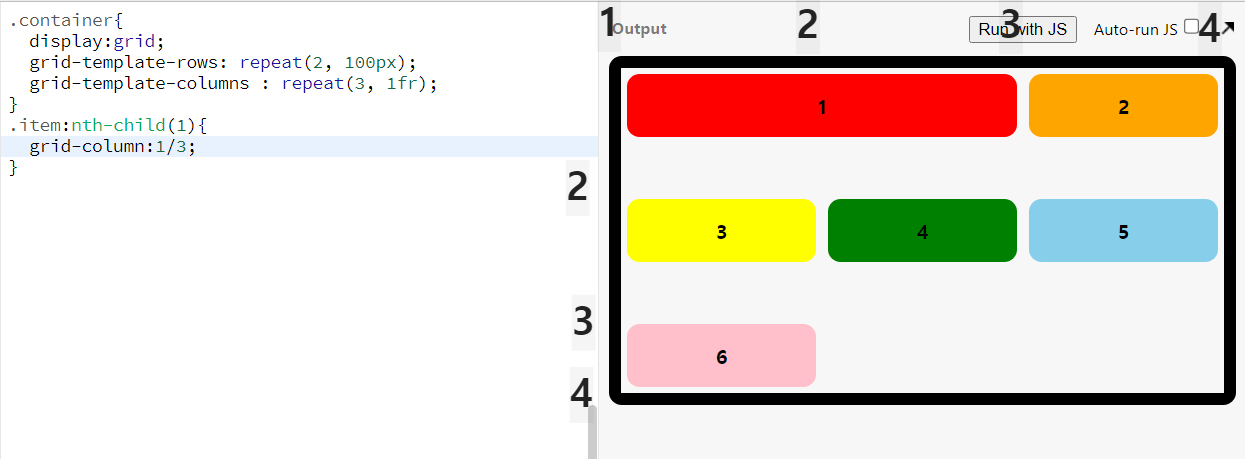
grid-column:1/3;를 통해 item1을 1-3번의 위치까지 늘린 모습이다.

2개의 번호만큼 확장해서 쓰겠다!
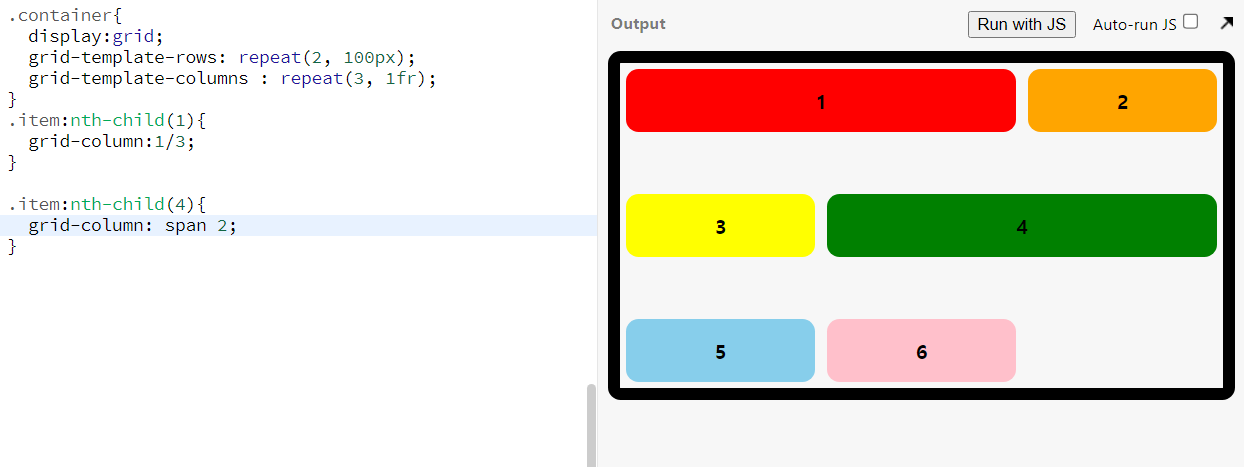
grid-column: span 2; 꼭 span하고 띄어쓰기를 해줘야 한다.
하지만 이렇게 되면 5,6 번이 우리가 명시해놓은 명시적 행의 들어가지 못하게 된다.
그 행을 우리는 암시적 행, 암시적 열이라고 부르게 된다.

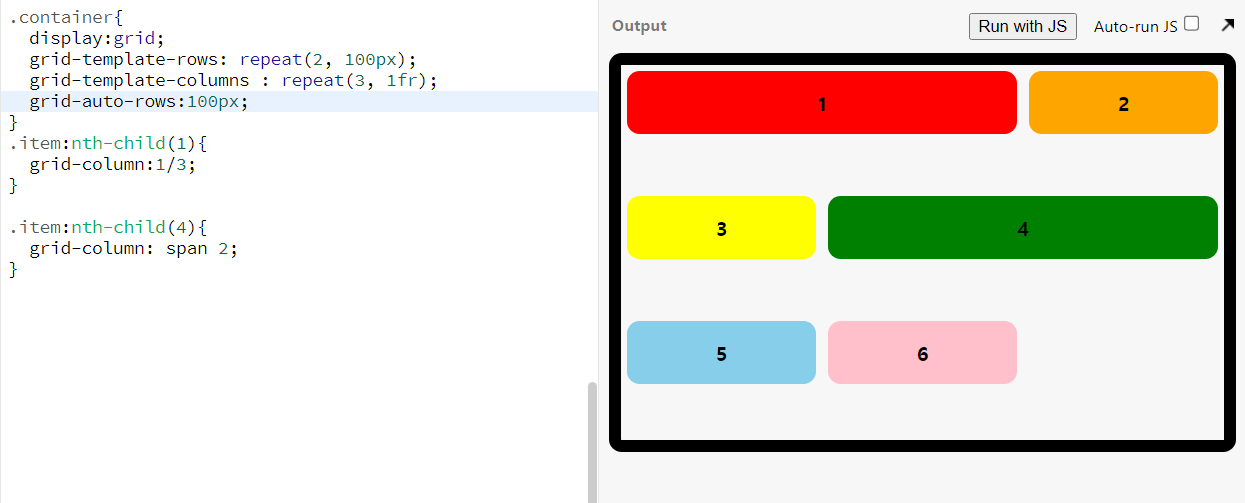
grid-auto-rows:100px; 를 통해 암시적 행이었던 item5,6번이 100px의 높이를 가지게 되었다.
참고자료
유튜버 HEROPY님 영상을 참고했습니다.
728x90
반응형
'Frontend > CSS' 카테고리의 다른 글
| css - 선택자 nth-child (0) | 2023.04.24 |
|---|---|
| css-box shadow(animation도 적용시켜보기) (0) | 2023.04.24 |
| html - img VS css - background (0) | 2023.04.21 |
| css - transform(외 변형 함수들), transtion (2) | 2023.04.15 |
| css - flexbox (container , item) (0) | 2023.04.06 |
