📌transform - 요소의 형태를 변경함
요소에 회전, 크기 조절, 기울이기, 이동 효과를 부여할 수 있다. 아무것도 적용되지 않은 기본값은 none 이다.

transform이라고 하는 효과는 <a> 요소가 block , inline - block 일때만 변환된다. 위와 같은 코드일 때는 작동하지 않는다.

a에 display:block을 추가해주니 tramform속성이 적용됐다.
📌transform - 변형함수들
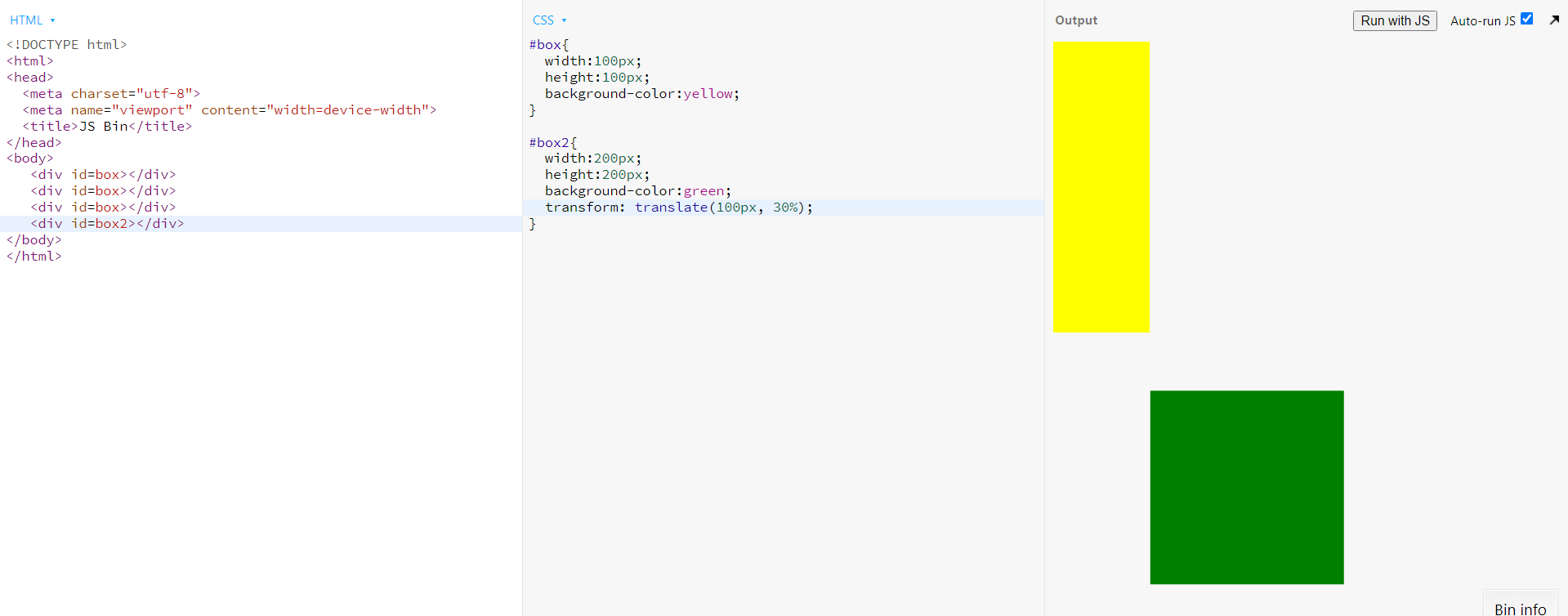
translate() - 이동을 담당하는 transform 함수이다.
- 왼쪽 상단 (0, 0) 좌표를 기준으로 요소를 이동시킬 수 있다.
- 단순히 보이는 상태만 이동시키는 것이다. Layout 상에서 이동시키는게 아니다.
- 하나의 변수만 입력받을 경우 x축으로만 이동한다. -> x, y 가 모두 적용되는 scale() 함수와는 다르다!

scale, scaleX(), scaleY() - 확대, 축소 : 2D로 크기를 조절하는 transform 함수이다.
- 두 변수 (sx, sy) 중 하나만 입력하면 가로와 세로가 같은 비율로 변경된다.
- width, height 속성으로 크기를 조절하는것과는 다른 개념이다. -> Layout에 영향을 주지 않고, 위치와 공간은 원래대로 유지한다
- scaleX() 와 scaleY() 는 하나의 변수만 갖는다. -> 각각 가로와 세로 크기만 조절한다.


rotate() - 회전 : 회전을 나타내는 transform 함수이다.
- 양수는 시계방향, 음수는 반시계방향으로 회전시킨다.
- rotate(a) 형식으로 사용한다. -> a 는 <angle> 자료형이다.
- <angle> 단위에는 deg, grad, rad, turn 이 있다.
--> rotate() 함수에는 숫자+단위 의 변수를 사용한다.
- <angle> 단위에는 deg, grad, rad, turn 이 있다.

skew() - 비틀기 : 기울임(왜곡) 변형을 나타내는 transform 함수이다.
- rotate 와 마찬가지로 <angle> 자료형을 값으로 사용한다.
- skew(ax) 혹은 skew(ax, ay) 형식으로 사용한다. -> 변수가 하나일 경우 x축으로만 기울인다,

transform-origin - 기준점 변경 속성: 변형되는 기준점을 설정하는 프로퍼티(속성) 이다.
- transform 과는 별도로 사용되는 속성이다. = 함수가 아니다!
- 기본값은 center 이다. -> width 의 절반, height 의 절반이다.
- top, left, right, bottom 의 키워드로 지정할 수도 있고, 별도의 지정값을 사용하여 좌표를 설정할 수도 있다.


📌transition - 요소가 전환되는 과정을 부드럽게 해주는 것
앞서 보여준 transform함수들은 변환은 되지만 전환되는 과정이 자연스럽지 못하다. 이 전화되는 과정을 부드럽게 해주는 것이 transition 효과이다. transition 효과는 처음에는 적용이 안되고 마우스를 올리거나 다른 이벤트에 변형을 줄때만 발생된다.
transition-property : 원하는 동적 효과를 적용시킬 속성을 입력합니다. (all, none, color, background-color)
transition-duration : 동적 효과가 몇 초 동안 실행될지, 시작해서 끝날때까지 시간을 밀리초(ms), 초(s)단위로 설정합니다.
transition-delay : transition 요청을 받은 후 실제 실행할 때까지 지연 시간을 설정합니다.
transition-timing-function : 애니메이션이 적용되는 속도를 지정합니다.(linear, ease(기본값), ease-in, ease-out. ease-in-out)

사진으로는 안나타나지만 1초동안 자연스럽게 효과가 나타난다. 여기서 a 선택자 말고 a:hover 선택자에
transition-property:all;
transition-duration:1s;
이 두 속성을 넣어주면 어떨지 궁금해서 해봤더니 마우스에 hover 할때만 동적인 효과가 나타난다.
마우스를 띄우면 다시 부자연스러워졌다.
여기서 transition-property 를 더 자세히 알아보자면
만약에 transition-property: transform이라고 따로 지정되면

이렇게 설정했을 때 transition효과는 transform속성만 나타나고 font-size가 줄어드는 효과는 부자연스럽게 나타난다.
transition-property : 이 효과에 대해서 장면전환을 해 !!
만약에 복수에 값을 원한다면 transition-property: font-size transform; 이라고 작성하면 된다.

일일이 다 쓰는게 번거로우니
transition : all 0.5;
우리가 흔히 쓰는 형태이다!
참고자료
'Frontend > CSS' 카테고리의 다른 글
| css - 레이아웃 grid (0) | 2023.04.22 |
|---|---|
| html - img VS css - background (0) | 2023.04.21 |
| css - flexbox (container , item) (0) | 2023.04.06 |
| css - position,display (0) | 2023.04.05 |
| css - 단위 이해하기(px,em,rem,vw,vh) (0) | 2023.03.21 |
