
✅문제설명
게임개발자인 "죠르디"는 크레인 인형뽑기 기계를 모바일 게임으로 만들려고 합니다.
"죠르디"는 게임의 재미를 높이기 위해 화면 구성과 규칙을 다음과 같이 게임 로직에 반영하려고 합니다.

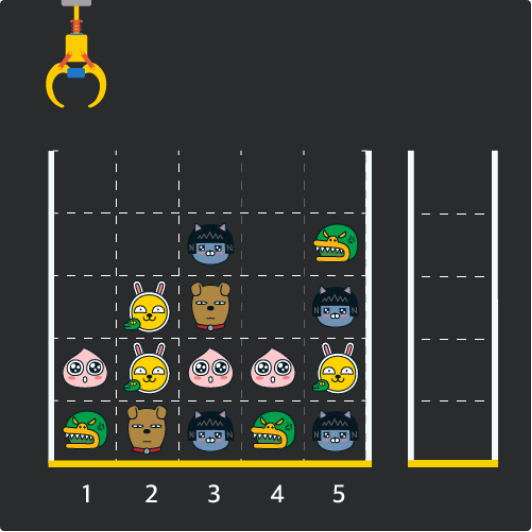
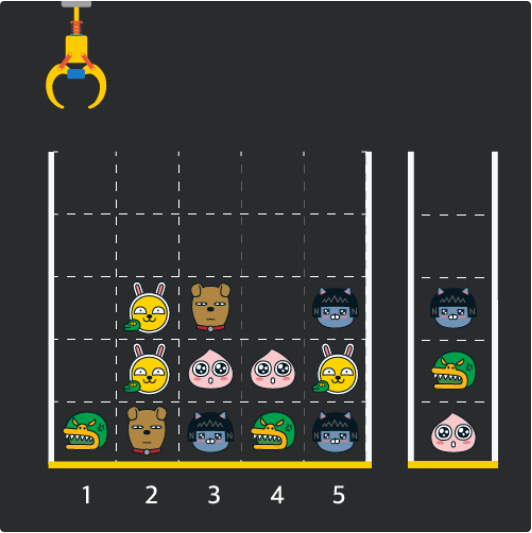
게임 화면은 "1 x 1" 크기의 칸들로 이루어진 "N x N" 크기의 정사각 격자이며 위쪽에는 크레인이 있고 오른쪽에는 바구니가 있습니다. (위 그림은 "5 x 5" 크기의 예시입니다). 각 격자 칸에는 다양한 인형이 들어 있으며 인형이 없는 칸은 빈칸입니다. 모든 인형은 "1 x 1" 크기의 격자 한 칸을 차지하며 격자의 가장 아래 칸부터 차곡차곡 쌓여 있습니다. 게임 사용자는 크레인을 좌우로 움직여서 멈춘 위치에서 가장 위에 있는 인형을 집어 올릴 수 있습니다. 집어 올린 인형은 바구니에 쌓이게 되는 데, 이때 바구니의 가장 아래 칸부터 인형이 순서대로 쌓이게 됩니다. 다음 그림은 [1번, 5번, 3번] 위치에서 순서대로 인형을 집어 올려 바구니에 담은 모습입니다.

만약 같은 모양의 인형 두 개가 바구니에 연속해서 쌓이게 되면 두 인형은 터뜨려지면서 바구니에서 사라지게 됩니다. 위 상태에서 이어서 [5번] 위치에서 인형을 집어 바구니에 쌓으면 같은 모양 인형 두 개가 없어집니다.
크레인 작동 시 인형이 집어지지 않는 경우는 없으나 만약 인형이 없는 곳에서 크레인을 작동시키는 경우에는 아무런 일도 일어나지 않습니다. 또한 바구니는 모든 인형이 들어갈 수 있을 만큼 충분히 크다고 가정합니다. (그림에서는 화면표시 제약으로 5칸만으로 표현하였음)
게임 화면의 격자의 상태가 담긴 2차원 배열 board와 인형을 집기 위해 크레인을 작동시킨 위치가 담긴 배열 moves가 매개변수로 주어질 때, 크레인을 모두 작동시킨 후 터트려져 사라진 인형의 개수를 return 하도록 solution 함수를 완성해주세요.
✅입출력 예

✅입출력 예 설명
인형의 처음 상태는 문제에 주어진 예시와 같습니다. 크레인이 [1, 5, 3, 5, 1, 2, 1, 4] 번 위치에서 차례대로 인형을 집어서 바구니에 옮겨 담은 후, 상태는 아래 그림과 같으며 바구니에 담는 과정에서 터트려져 사라진 인형은 4개 입니다.
💡내가 생각한 풀이
function solution(board, moves) {
let stack = [],count = 0;
moves.forEach((x,i) => {
for(let k = 0; k < board.length; k++){
if(board[k][x-1] !== 0){
stack.push(board[k][x-1])
board[k][x-1] = 0;
break;
}
}
})
const num = (stack) => {
for(let x = 0; x < stack.length; x++){
if(stack[x] === stack[x+1]){
stack.splice(x,2)
count += 2
num(stack)
}
}
return count
}
num(stack);
return count
}board에서 moves를 통해 뽑은 인형의 index값을 stack에 넣은 뒤 stack에서 중복된 값이 나오면 재귀함수를 사용해서 제거하는 방식으로 풀었다.
처음에는 replaceAll( stack[x],'') 사용해 중복된 값을 제거하려고 하였지만 replaceAll()은 문자만 사용이 가능했다.
그래서 stack.join('').replaceAll( stack[x],'')를 이용했더니 너무 큰 값 출력된다고 오류가 나왔다.
마지막으로 사용했던 함수 splice(x,2)로 고쳐서 정답이 출력됐다.
* splice()함수 : 배열만 사용 가능

💡다른 사람 풀이
function solution(board, moves) {
var count =0;
var stack = [];
for(var i=0;i<moves.length;i++){
var now = moves[i]-1
for(var j=0;j<board.length;j++){
if(board[j][now]!=0){
if(stack[stack.length-1]===board[j][now]){
stack.pop();
count+=2;
}
else{
stack.push(board[j][now])
}
board[j][now] = 0;
break;
}
}
}
console.log(stack)
return count
}내가 했던 풀이처럼 두 번 나눠서 연산한 것이 아니라 애초에 stack에 값을 넣을 때 같은 값이면 stack에서 pop()을 해주었다
이러면 stack에 같은 값이 들어가지 못한다. 동시에 count+2 해주면서 답을 도출했다. 재귀함수까지 사용하면서 다시 stack의 원소를 돌 필요가 없어진 것이다. 좋은 풀이인 것 같다.
'알고리즘 > 프로그래머스' 카테고리의 다른 글
| 귤 고르기 (0) | 2023.12.28 |
|---|---|
| 실패율 - (JS) 객체 정렬, 2차원 배열 정렬 (0) | 2023.12.15 |
| 대충 만든 자판 (0) | 2023.12.12 |
| 문자열 나누기 (1) | 2023.12.10 |
| 약수의 개수와 덧셈 (1) | 2023.12.04 |
