
프론트엔드(frontend)
웹의 화면 즉, 사용자 인터페이스(User Interface)를 구현하는 개발자이다. 슬라이더, 드롭다운(drop-down) 메뉴, 레이아웃, 폰트, 컬러 등 모든 요소들이 프론트엔드 개발을 이루는 부분이다.
백엔드(backend)
사용자 눈에 보이지 않는 서버를 전체적으로 담당한다. 데이터를 저장하고 관리하며, 웹사이트의 클라이언트 측(client-side)에서 모든 것이 매끄럽게 작동할 수 있게 해줍니다.
프레임워크(framework)
프레임워크는 프로그래밍의 뼈대가 준비되어 있고, 내가 작성할 공간들만 비워져 있는 것이다. 프레임워크를 활용하면, 정해진 곳들에 코드를 채워넣음으로써 보다 쉽게 프로그램을 완성할 수 있습니다.
프레임워크는 조금 더 큰 틀 ex) 카페를 열고 싶은데 (프랜차이즈)스타벅스로 연다
라이브러리(library)
라이브러리란 자주 쓰일 법한 코드를 모아둔 것입니다. 라이브러리를 활용하면 프로그램을 만드는 속도를 대폭 향상 시킬 수 있다. 라이브러리는 프레임워크보다 조금 더 작은 틀이다. ex)이미 누가 만들어 둔 도구를 가져와서 사용 (개인카페에 만들어진 기계 사용하는 느낌 ?) but 코드를 가져오는데 돈이 안듬
버그(bug)
소프트웨어가 예상하지 못한 잘못된 결과를 내거나, 오류가 발생하거나, 착오나 오작동이 발생하는 등의 문제를 뜻한다.
돔(Document Object Model - DOM)
영어 뜻풀이 그대로 하자면 문서 객체 모델을 의미한다 .웹 페이지를 이루는 태그들을 자바스크립트가 이용할 수 있게끔 브라우저가 트리구조로 만든 객체 모델을 의미한다.

도메인(domain)
도메인은 인터넷에 연결된 컴퓨터를 사람이 쉽게 기억하고 입력할 수 있도록 문자(영문, 한글 등)로 만든 인터넷주소입니다.
와이어프레임(wireframe)
와이어프레임은 기획 단계에서 초기에 제작하는 것으로, 페이지에 대한 개략적인 레이아웃이나 UI 요소 등에 대한 뼈대를 설계하는 단계이다.
스토리보드(story board)
스토리보드는 와이어프레임에 콘텐츠에 대한 설명, 페이지 간 이동 흐름 등을 추가한 문서이다.
프로토타입(prototype)
프로토타입은 와이어프레임이나 스토리보드 등에 인터랙션을 적용함으로써 실제 구현된 것처럼 테스트가 가능한 동적인 형태의 모형이다.
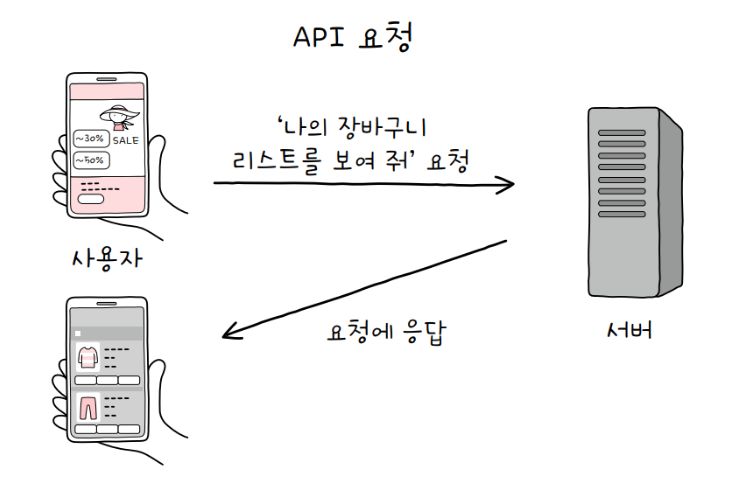
API(Application Programming Interface)
컴퓨터는 한글을 모른다. 어떤 요청이 '메세지를 달라'는 요청인지, '로그인 시켜줘'라는 요청인지 알 수 없다. 요청을 구분할 수 있도록 하는 '체계'가 필요하다. 그 체계가 바로 API이다. API는 클라이언트, 서버와 같은 서로 다른 프로그램에서 요청과 응답을 주고 받을 수 있게 만든 체계이다. 즉 소프트웨어끼리 소통하는 법이다.

객체 지향 프로그래밍(Object-Oriented Programming)
프로그래밍 방식 중에 하나로, 프로그램을 하나의 명령어 묶음으로 보기 보다 여러 개의 독립된 객체로 보는 데서 시작한다. 비슷한 말로 모듈화 프로그래밍, 구조적 프로그래밍 등이 있으며, 주로 절차 지향 프로그래밍과 비교하여 설명한다. 개발에 복잡해지나 유지 보수와 확장이 쉽다는 장점이 있다.
쿠키(cookie)
크롬이나 사파리 같은 브라우저에 저장되는 작은 텍스트 조각이다. 브라우저는 사용자의 컴퓨터에 설치된 소프트웨어이므로 쿠키는 사용자가 갖고 있는 정보라고 할 수 있다. 사용자는 브라우저의 설정 화면이나 개발자 도구에서 쿠키를 확인하고 수정, 삭제할 수 있습니다. 다만 쿠키는 당사자뿐만 아니라 제 3자가 조회하는 것도 가능하기 때문에 개인 정보를 담은 내용이나 보안상 민감한 정보를 저장하는 데에는 적합하지 않다.

세션(session)
사용자가 사이트에 한 번 로그인하면 유효기간이 끝날 때까지 더 이상 아이디와 비밀번호를 입력하지 않아도 되도록 사용자가 이미 서버로부터 인증받았음을 증명해 주는 세션이라는 증서가 필요합니다. 사용자가 서버에 올바른 아이디와 비밀번호로 로그인에 성공하면 서버는 세션 아이디라는 데이터를 만듭니다.

사용자는 서버로부터 받은 세션 아이디를 쿠키로 저장한 다음 앞으로의 모든 요청에 함께 전달합니다. 친구 목록을 볼 때, 댓글을 작성하거나 삭제할 때, 구매한 상품 내역을 볼 때도 서버에게 세션 아이디를 적은 편지를 보냅니다.

토큰(token)
세션 방식은 안전하고 효과적이지만 단점도 있습니다. 서버는 요청마다 함께 딸려 오는 세션 아이디를 바로바로 확인할 수 있도록 로그인한 사용자의 아이디를 메모리라는 ‘책상’에 올려둡니다. 메모리에 올려둔 데이터를 빠르게 확인할 수 있다는 장점이 있는 대신 공간이 한정되어 있죠. 서버에 동시 접속하는 사용자가 많아지면 메모리 공간이 부족해져서 서버에 부하가 걸리고 화면이 움직이지 않는 등의 문제가 발생할 수 있습니다.
메모리 공간을 많이 차지하는 세션 방식의 대안은 로그인한 사용자에게 세션 아이디 대신 토큰을 발급해 주는 것입니다. 이러한 토큰에는 특수한 수학적 원리가 적용되어 있어서 마치 위조 방지 장치가 있는 지폐처럼 서버만이 유효한 토큰을 발행할 수 있습니다.


캐시(cache)
우리는 매일같이 웹사이트나 유튜브, 온라인 게임 등을 통해 이미지, 동영상, 웹 페이지 코드와 같은 대량의 데이터를 서버로부터 전송받습니다. 이러한 데이터 전송에는 시간이 소요될 뿐만 아니라 통신비도 지출됩니다. 고화질 동영상처럼 크기가 큰 데이터일수록 비용은 더욱 커집니다.
그러나 한 번 전송받은 데이터는 저장해 놨다가 다시 사용할 때 꺼내 쓴다면 반복적으로 서버에 데이터 전송을 요청할 필요가 없습니다. 이때 사용되는 기술이 캐시입니다. 캐시 덕분에 우리는 반복적으로 사용하는 콘텐츠를 빠르게 이용할 수 있고 데이터 사용량도 줄일 수 있습니다.
캐시는 인터넷 환경뿐만 아니라 다양한 곳에서 사용되는 개념입니다. 컴퓨터의 하드웨어 안에서도 메모리 안에 들어있는 정보를 더 빨리 가져올 수 있도록 하는 CPU 캐시 등이 있습니다.
일반적으로 사용자 입장에서 가장 가까이 접하는 캐시는 브라우저 캐시입니다. 사용자가 컴퓨터나 스마트폰에서 인터넷 서핑할 때 받아온 데이터는 브라우저에 캐시 형태로 저장됩니다. 쿠키와 같이 캐시도 각 브라우저의 설정 화면에서 조작해 비울 수 있습니다. 캐시 덕분에 사용자는 같은 사이트를 다시 방문하거나 동영상을 다시 시청할 때 추가로 통신비를 지출하지 않고 로딩 없이 콘텐츠를 이용할 수 있습니다.
쿠키와 캐시의 차이
쿠키와 캐시 모두 정보를 저장하여 재활용하는 기술이지만, 쿠키는 사용자의 수고를 덜어주는 데 목적을 두고 캐시는 데이터의 전송량을 줄이고 서비스 이용 속도를 높이는 데 목적을 둡니다
'Frontend > 기초 개념' 카테고리의 다른 글
| Webpack이란?? (0) | 2024.02.02 |
|---|---|
| 용어 개념 정리 - 1 (0) | 2023.03.20 |
