728x90
반응형
티스토리를 하고 나서 설명을 하려니깐 헷갈리고 모호하게 알고 있는 용어를 정리할 필요성을 느꼈다.
앞으로 알아가는 용어들이 있다면 수정할 생각이다!!
태그
<main id="wrap">
<h1>step1</h1>
</main>
<>로 묶어서 표현하는 명령어를 말한다. <></> 기본 형식이다.
<h1></h1>
시맨틱요소
웹페이지 전체 또는 일정 영역을, 의미적으로 구획,분할할 때, 사용되는 요소들을 말한다.
예)header, nav, main, section, article, aside, footer
css
.box01{
width:fit-content;
border:50px solid yellow;
}javascript
const superman = {
name:'david',
age:33
}선택자
.box01
속성(attribute)
width, border,name,age
값(value)
fit-content, david, 33
객체(object)
superman
드롭 다운 (Dropdown)


폼 (Form)

햄버거 메뉴 (Hamberger Menu)(doner menu)
도너 메뉴 (Döner Menu)
벤토 메뉴 (Bento Menu)
케밥 메뉴 (Kebab Menu)
미트볼 메뉴 (Meatballs Menu)

인풋 필드 (Input Field)

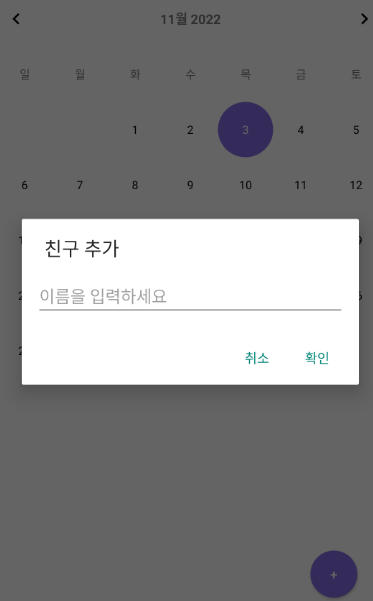
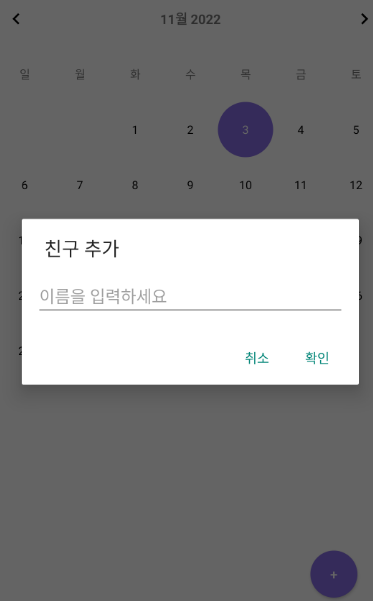
모달 (Modal)

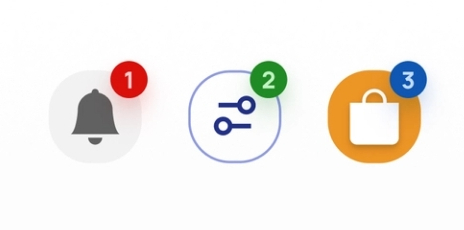
뱃지 (Badge)

브레드크럼(breadcrumb)

페이지네이션 (Pagenation)

픽커 (Picker)

프로그레스 바 (Progress Bar)

서치 필드 (Search Field)

사이드바 (Sidebar)

슬라이더 컨트롤 (Slider Controls)

스텝퍼 (Stepper)

탭 바 (Tab Bar)

툴팁 (Tooltip)

토글 (Toggle)

아코디언 (Accordion)

캐러셀 (Carousel)

스크롤 바 유도 표시

728x90
반응형
'Frontend > 기초 개념' 카테고리의 다른 글
| Webpack이란?? (0) | 2024.02.02 |
|---|---|
| 용어 개념 정리 - 2 (0) | 2023.03.20 |