
배열에 값을 추가하는 함수
배열.push(변수) : 배열의 맨 끝에 값을 추가한다.
배열.unshift(변수) : 배열의 맨 앞에 값을 추가한다.
배열에 값을 제거하는 함수
배열.pop(변수) : 배열의 맨 끝에 값을 제거한다.
배열.shift(변수) : 배열의 맨 앞에 값을 제거한다.
문자열.substring() : 특정 문자열을 잘라내여 반환
string.substring(start, end)
substr() 함수와 다른 점은 매개변수로 잘라내고 싶은 문자열의 start index와 last index를 전달한다는 것
let str = "안녕하세요?"
let first_char = str.substring(0, 1); //안
let second_char = str.substring(1, 2); //녕
let last_char = str.substring(str.length-1, str.length); //?slice()랑 비슷
문자열.substr() : 특정 문자열을 잘라내여 반환2
string.substr(start, length)
파라미터로 입력받은 start index부터 length 길이만큼 string을 잘라내어 반환하는 함수
splice()비슷
배열.slice() : 배열로 부터 특정 범위를 복사한 값들을 담고 있는 새로운 배열을 만드는데 사용

* 실제 배열은 잘리지 않는다. 문자,배열 다 이용 가능
배열.splice() 함수 : 이 함수로는 배열로 부터 특정 범위를 삭제하거나 새로운 값을 추가 또는 기존 값을 대체할 수 있습니다.
splice(start, removeCount, item0, item1, ..., itemN);

제거하기
nums = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19]
nums.splice(5, 3) // [5, 6, 7]
nums // [0, 1, 2, 3, 4, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19]


이런식으로 특정 문자를 지정해서 삭제하는 것도 가능하다.
splice()함수로 추가하기
// 앞에 추가 [ 'a', 'b', 1, 2, 3]
const arr1 = [1, 2, 3];
arr1.splice(0, 0, 'a', 'b');
document.write(arr1 + '<br>');
// 뒤에 추가 [1, 2, 3, 4, 5]
const arr2 = [1, 2, 3];
arr2.splice(arr2.length, 0, '4', '5');
document.write(arr2 + '<br>');
// 중간에 추가 [1, 'a', 'b', 2, 3]
const arr3 = [1, 2, 3];
arr3.splice(1, 0, 'a', 'b');
document.write(arr3 + '<br>');* 실제 배열이 달라지고 배열만 가능하다.
배열.join() : 배열의 모든 요소를 연결해 하나의 문자열로 만듦 ( 배열 -> 문자열)
array = ["a","b","c","d"]
let a = array.join() // a,b,c,d
let b = array.join('') // abcd
let c = array.join('+') //a+b+c+d
문자열.split() : 문자열을 배열로 변환 (문자열 -> 배열)



split()은 문자를 지정한 기준으로 나눈 뒤 배열으로 반환해준다. 인수를 넣어주면 인수를 띄어쓰기의 기준으로 삼기 때문에 문자를 넣어주면 원래 배열에서 그 문자가 사라지고, 공백과 나머지 문자의 배열을 반환한다. 만약 존재하지 않는 문자를 넣는다면 문자를 그냥 배열로 바꾸어서 반환한다.

[...] : 문자열을 배열로 변환 2

배열.reverse() : 배열 반대로 출력

문자열.repeat(N) : 문자열 반복 생성
"a".repeat(3); // "aaa" 반환
"abc".repeat(3); // "abcabcabc" 반환
"a".repeat(); // "" 빈문자열 반환
"a".repeat(0); // "" 빈문자열 반환
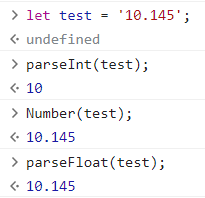
parseInt(문자열) : 문자열을 숫자로 변환
Number(문자열) : 문자열을 숫자로 변환2
parseInt()는 정수만 출력하고 Number()는 전체값을 출력하다는 것이다.

toString() 2가지 쓰임
숫자.toString() : 숫자 -> 문자

숫자.toString(N) 10진수 -> N진수

String(숫자) : 숫자 -> 문자

특정 배열의 길이 지정하고 채워넣기
var range = [...Array(5)].map((v,i) => i);
var range2 = [...Array(5).keys()].map(i => i);
var range3 = Array.from({length: 5}, (v,i) => i);
// 모두 [0,1,2,3,4] 출력숫자.toFixed(N) : 소수점 자리수 자르기
let num = 1.23456789;
console.log(num); // 1.23456789
console.log(num.toFixed(2)); // 1.23
console.log(num.toFixed(3)); // 1.235
array.at(-1) : 배열의 마지막 원소 추출하기

padStart() : 주로 문자열의 길이를 특정 길이로 맞추기 위해 사용

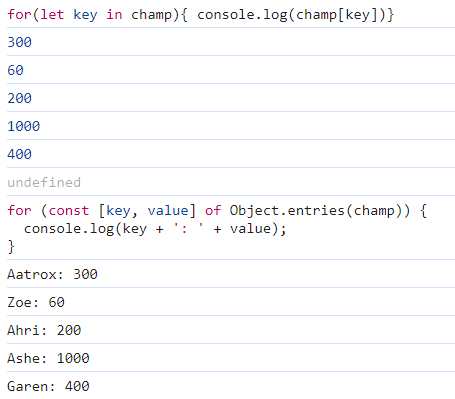
for ... of & for ... in

for ...in은 객체의 key값과 value값을 받을 수 있기 때문에 해당 글자 하나하나가 아닌 그 글자들의 순서 0 , 1, 2, 3, 4가 반환되었다.
in : 객체에서 주로 쓰임
of : 배열에서 주로 쓰임

trim()
- 양쪽 끝의 공백 제거: text 문자열의 시작과 끝에 있는 모든 공백(띄어쓰기, 탭, 줄바꿈 등)을 제거합니다.
- 빈 문자열 체크: if (text.trim()) 조건문은 text가 공백만으로 이루어지지 않았는지 확인합니다. trim()으로 양 끝의 공백이 제거된 후에도 문자열이 남아있으면 true를 반환하고, 그렇지 않으면 false를 반환합니다.
if (text.trim()) {
setTodos([...todos, text]);
setText('');
}

문자열을 조건문에 넣으면 true값을 반환한다!
문자만 가능한 것
Math.max(),repeat(),search().replaceAll(),substring(),substr(), replace()
*replace는 교체된 새로운 문자열을 반환하는 거지 본래 문자열을 바뀌는 것이 아니다
배열만 가능한 것
reverse(),splice()
둘 다 가능한 것
변수[i] , slice(),includes(),indexOf()
문자 -> 배열도 가능하게
Math.max.apply(null, string)
apply() 메소드의 첫번째 파라미터로는
Math.max() 함수 내부에서 사용할 this객체를 전달해야 하는데,
여기서는 따로 this객체를 지정해 줄 필요가 없으므로 null을 전달.
Math.max(... string)

배열 -> 문자도 가능하게
신기한 자바스크립트 문법

그외 함수들
문자.toUpperCase() , 문자.toLowerCase() , 문자.charCodeAt() , String.fromCharCode(숫자)
'Frontend > Javascript' 카테고리의 다른 글
| javascript - Array.from() (0) | 2023.12.26 |
|---|---|
| GSAP란 무엇인가? (0) | 2023.11.25 |
| javascript - Sort()함수 (0) | 2023.11.18 |
| javascript - indexOf() , search() , includes() (특정 원소 찾기) (1) | 2023.10.24 |
| javascript - for, foreach, filter, map, reduce, some (0) | 2023.09.17 |
