✅Sort()함수란?
sort 메서드는 배열의 요소를 정렬하는데 사용하는 함수이다.

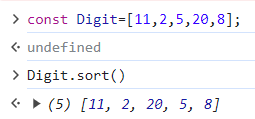
sort() 함수를 활용해서 문자와 숫자 모두 잘 정렬되는 것을 볼 수 있다.
하지만, Sort()는 기본적으로 유니코드값으로 정렬하기 때문에 예상과 다르게 출력될 수 있다.

그러므로 숫자를 정렬하려면 compareFunction 필요하다
✅compareFunction
compareFuction은 정렬 순서를 정의하는 함수로, 반환 값은 복사본이 만들어지지 않고 원 배열이 정렬됩니다.
sort를 빼고 쓰면 다시 정렬되지 않은 상태로 돌아간다.
Digit.sort((a, b) => a-b); //오름차순
Digit.sort((a, b) => b-a); //내림차순
위의 숫자를 정렬하기 위해 사용한 것이 compareFunction이다.
※하지만! 알파벳은 저 식이 성립되지 않는다.


알파벳은 다른 식을 사용하자!
✅오름차순 a - b
반환 값 > 0 : b가 a보다 앞에 있어야 한다.
반환 값 < 0 : a가 b보다 앞에 있어야 한다.
반환 값 = 0 : a와 b의 순서를 바꾸지 않는다.
var numbers = [4, 2, 5, 1, 3];
numbers.sort(function (a, b) {
return a - b;
});
console.log(numbers);
// [1, 2, 3, 4, 5]순서대로 4 - 2를 하면 2 , 반환값이 0보다 크니깐 2가 4보다 앞에 있어야 한다. 이런식으로 반복된다!
const numbers=[0,5,4,1,2];
numbers.sort((a,b)=> { //오름차순
if(a>b) {
return 1;
} else if(a<b) {
return -1;
} else {
return 0;
} } )
//결과 0,1,2,4,5
a=0 와 b=5를 비교하여 0<5 이기 때문에 -1을 반환한다.
a가 b보다 앞에 있는게 맞기 때문에 변동은 없지만 0처럼 변동이 없는 것은 아니다.
a=4, b=1일때는 a>b이기 때문에 1을 반환한다.
그래서 b가 a보다 앞에 있어야 하기때문에 1,4의 순서로 정렬된다.

✅sort()함수 응용하기
1.
function solution(strings, n) {
strings.sort((a,b)=>{
// n번째 기준 정렬
if(a[n] !== b[n]){
return a[n] > b[n] ? 1 : -1
}else{
// string 기준 정렬
return a > b ? 1 : -1
}
})
return strings
}예시 코드로 프로그래머스에서 활용된 코드이다
sort()함수 안에서 if(a>b) { return 1; } 가 오름차순으로 정렬된다는 것을 정확히 알고 있어야 풀 수 있는 문제였다. 반대로
if(a>b) { return -1; } 로 설정하면 내림차순으로 리턴된다.
2.
two_array.sort((a,b) => a.length - b.length)2차원 배열로 이루어진 경우 배열의 길이로 오름차순을 만들 수 있다!
3.
function solution(numbers) {
let string_arr = [];
numbers.forEach((x,i) => {
string_arr.push(x.toString())
})
let array = string_arr.sort((a,b) => (b+a) - (a+b))
return array.join('')[0] === "0" ? "0" : array.join('')
}

4. compareFunction 을 이용하고 안하고 차이
숫자를 문자로 표현 경우 첫자리수만 보고 정렬된다.


참고자료
'Frontend > Javascript' 카테고리의 다른 글
| GSAP란 무엇인가? (0) | 2023.11.25 |
|---|---|
| javascript - 함수 모음 간단 정리 (0) | 2023.11.18 |
| javascript - indexOf() , search() , includes() (특정 원소 찾기) (1) | 2023.10.24 |
| javascript - for, foreach, filter, map, reduce, some (0) | 2023.09.17 |
| 노마드 코더 - 바닐라 JS로 크롬 앱 만들기 - TO DO LIST 파트 기록 (0) | 2023.09.14 |
