Frontend/Javascript
javascript - Hash Table (Object, Map, Set)
2-doooo-2
2024. 1. 23. 13:33
728x90
반응형

해시테이블 종류 - Object, Map, Set
해시테이블은 속도가 빠르기에 자주 사용되며, 대부분의 프로그래밍 언어에서는 아래와 같은 해시 자료구조를 가지고 있다
- Javascript: Map, Object(객체에서는 key로 문자열만 사용 가능), Set
본래 자바스크립트에서 해시테이블 자료구조는 Object가 대표적이었으나, ES6에서 Map과 Set이 추가되었다.
🏷️Object 이용하기
Object.keys(객체) &&Object.values(객체)

JSON.stringify(객체) : 객체 문자열로 변환

in을 이용해 key와 value값 출력시키기

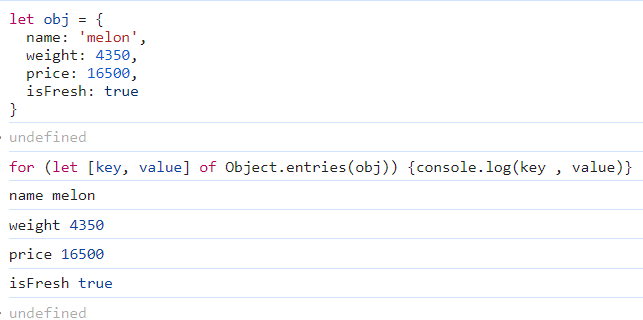
of && Object.entries()를 이용해 key와 value값 출력시키기 (보통 of는 배열을 순회할 때 많이 사용된다)

✔️Object 정렬하기
1️⃣ 값(value) 기준 오름차순 정렬
let obj = { rock: 120, pop: 200, jazz: 150 }; // 객체를 배열로 변환 후, 값(value) 기준으로 정렬
let sortedEntries = Object.entries(obj).sort((a, b) => a[1] - b[1]); // 다시 객체로 변환
let sortedObj = Object.fromEntries(sortedEntries);
console.log(sortedObj);
✅ 출력 결과
{ rock: 120, jazz: 150, pop: 200 }
2️⃣ 키(key) 기준 오름차순 정렬
let obj = { rock: 120, pop: 200, jazz: 150 }; // 객체를 배열로 변환 후, 키(key) 기준으로 정렬
let sortedEntries = Object.entries(obj).sort((a, b) => a[0].localeCompare(b[0])); // 다시 객체로 변환
let sortedObj = Object.fromEntries(sortedEntries);
console.log(sortedObj);* localeCompare()는 문자열에서만 사용 가능
✅ 출력 결과
{ jazz: 150, pop: 200, rock: 120 }🔥 정리
- Object.entries(obj): 객체 → 배열 변환 ([key, value] 쌍 배열)
- .sort((a, b) => a[1] - b[1]): 값(value) 기준 오름차순 정렬
- .sort((a, b) => a[0].localeCompare(b[0])): 키(key) 기준 오름차순 정렬
- Object.fromEntries(sortedEntries): 배열 → 객체 변환
🏷️Map 객체 이용하기
- 주로 Object와 비교됨
- key-value로 이루어진 해시 테이블
- 탐색은 get(), 삽입은 set()으로 한다.
- key는 고유값으로써, 단 한개만 존재한다.
- key 가능 자료형 : number, string, function, object, NaN
value 설정 : set()
let map = new Map();
let number = 0;
let str = 'string';
let obj = { a: 1 };
let fnc = () => {
console.log('fnc');
};
map.set(number, 4); //key에 number 가능
map.set(str, 1); // key에 string 가능
map.set(obj, 2); //key에 object 가능
map.set(fnc, 3); // key에 함수 가능
map.set(number, 0); // 덮어쓰기 가능
console.log(map); // Map(4) {0 => 0, "string" => 1, {…} => 2, ƒ => 3}
value 얻기 : get()
map.get(str); // 1
map.get(obj); // 2
map.get('none'); // undefined
map.get({ a: 1 }); // undefined, obj !== { a: 1 }
value 찾기 : has()
map.has(str); // true
map.has(obj); // true
map.has('none'); // false
value 삭제 : delete()
map.delete(str); // true
map.get('none'); // false
value 존재유무 : size
map.size // 4
map.length // undefined
hash 탐색 : for-of 문
//key, value 쌍으로 출력
for (let [key, value] of map) {
console.log(key + ' = ' + value)
}
//key만 출력
for (let key of map.keys()) {
console.log(key)
}
//value만 출력
for (let value of map.values()) {
console.log(value)
}✔️Map 정렬하기
let genreSum = new Map();
genreSum.set("rock", 120);
genreSum.set("pop", 200);
genreSum.set("jazz", 150);
// Map을 배열로 변환 후, 값 기준으로 오름차순 정렬
let sortedGenreSum = new Map([...genreSum].sort((a, b) => a[1] - b[1]));
// 문자 키 기준, 오름차순 정렬
let sortedGenreSum = new Map([...genreSum].sort((a, b) => a[0].localeCompare(b[0])));
// 값 기준, 내림차순 정렬
let sortedGenreSum = new Map([...genreSum].sort((a, b) => b[1] - a[1]));
// 번외 : 숫자 키 기준 내림차순 정렬
// let sortedNum = new Map([...genreSum].sort((a, b) => Number(b[0]) - Number(a[0])));* localeCompare()는 문자열에서만 사용 가능
🏷️Set 객체 이용하기
- 중복 허용 안 함: 동일한 값은 한 번만 저장
- 값만 저장: 키-값 쌍이 아니라 값만 저장
- 순서 유지: 삽입한 순서대로 값을 반복(iterate)할 수 있음
let mySet = new Set();
특정 요소 추가: add
Set 객체에 주어진 값을 갖는 새로운 요소를 추가
//Set.add(value)
mySet.add(1); // Set { 1 }
mySet.add(5); // Set { 1, 5 }
mySet.add('hi'); // Set { 1, 5, 'hi' }
* 같은 값을 추가하면 추가가 안된다.
특정 요소 확인: has
Set 객체에 주어진 값을 갖는 요소가 있는지 확인 (boolean)
// Set { 1, 5, 'hi' }
//Set.has(value)
mySet.has(1); // true
mySet.has(3); // false
mySet.has('hi'); // true
특정 요소 제거: delete & 전체 요소 제거: clear
Set 객체에서 주어진 값을 갖는 요소를 제거
// Set { 1, 5, 'hi' }
//Set.clear()
mySet.delete(1) // Set { 5, 'hi'}
mySet.clear() // Set { }
요소의 개수 반환: size
Set 객체 내에 있는 요소들의 개수를 반환
// Set { 1, 5, 'hi' }
//Set.size
mySet.size // 3
중복배제 배열만들기

spread 연산자의 기본 활용

요렇게도 응용이 가능했던 것!!!
객체 -> 배열로 바꿔줘야 하기 때문에 스프레드 연산자를 사용한 것이다 [ ... ]
* [...] 이용해 문자열 -> 배열도 가능하다.
728x90
반응형