Frontend/CSS
css - 다시 차근차근 공부하기!
2-doooo-2
2023. 3. 20. 15:09
728x90
반응형

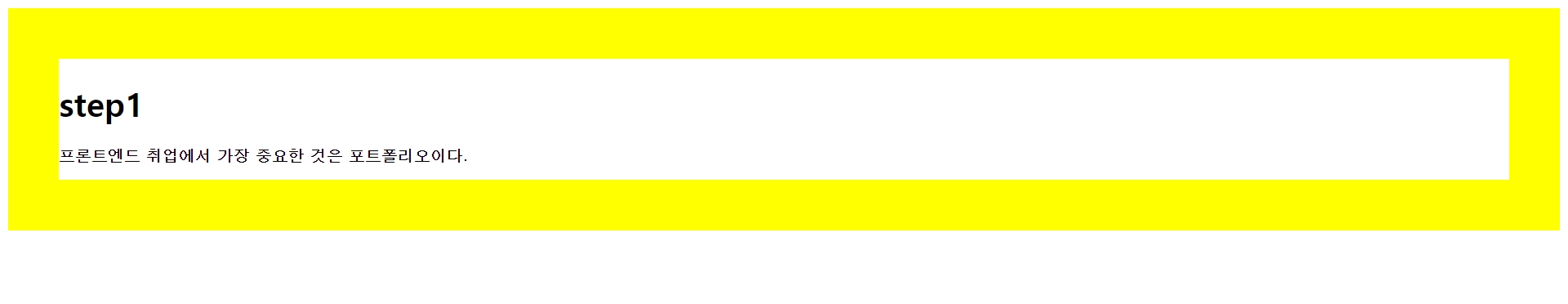
이 화면에서 content에 맞게 border를 바꾸고 싶었다.
html
<main id="wrap">
<div class="box01">
<h1>step1</h1>
<p>프론트엔드 취업에서 가장 중요한 것은 포트폴리오이다.</p>
</div>
</main>
css
@charset "utf-8";
#wrap{
width: auto;
height: auto;
}
.box01{
width:auto;
box-sizing:border-box;
border:50px solid yellow;
}
.box01>p{
font:bold 15px "돋움",sans-serif;
}
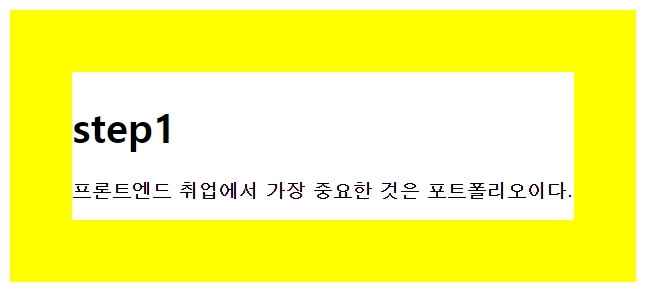
box01에 width 값을 여러개 바꿔보다가 찾은
width:fit-content;
처음 보는 속성 값이였는데 왠지 내가 찾던 것일 것 같아 해보니

content에 맞게 딱 ! 바뀌었다. box-sizing도 바꿔보고 display를 넣어야하나 했는데 다시 css를 보니깐 정리해야 하는 개념이 많은 것 같다.
728x90
반응형