
🏷️들어가며
해당 글은 "next": "14.2.6", "@storybook/nextjs": "8.4.1" 버전을 바탕으로 한 프로젝트입니다.
🤗Storybook 이란?
Storybook is a frontend workshop for building UI components and pages in isolation. Thousands of teams use it for UI development, testing, and documentation. It's open source and free.
공식문서에서 찾아보면 "스토리북은 UI 구성 요소와 페이지를 독립적으로 제작하는 프론트엔드 작업 환경입니다. 수천 개의 팀이 UI 개발, 테스트, 문서화를 위해 Storybook을 사용하고 있으며, 오픈 소스로 무료로 제공됩니다 " 라고 나와있다.
❓Storybook 언제,왜 사용하는가?
그렇다! 스토리북은 분리 환경에서 UI 컴포넌트를 개발할 수 있다. 또한 UI 컴포넌트 라이브러리를 문서화 할 수도 있고, 디자인 시스템을 개발하기 위해 사용할 수도 있다.
그렇기 때문에 Storybook은 UI 컴포넌트를 빠르고 독립적으로 개발할 때 매우 유용하게 사용된다. 또한 테스트 자동화 및 문서화에도 적합하여, 특히 팀 단위 협업 시 개발 효율성과 유지보수성을 크게 향상시킬 수 있다.
그래서 이번 파이널 프로젝트에서 공통으로 들어갈 모달이나 버튼이 많아 스토리북을 사용하여 프로젝트를 진행하기로 했다.
✅Next.js에 Storybook 사용하기
storybook 셋팅하기
우리 프로젝트에서는 pnpm사용해서 명령어가 다르면 해당 사이트를 들어가서 자신의 프로젝트에 맞는 패키지 명령어를 사용하면 된다.
https://storybook.js.org/docs/get-started/frameworks/nextjs?renderer=react
pnpm dlx storybook@latest init해당 명령어는 run까지 한꺼번에 실행되고, 설치하고 나서는 실행 명령어만 사용하면 된다.
pnpm storybook설치 후에는 해당 명령어만 치면 스토리북이 실행된다. 다음은 실행화면이다.

storybook UI구조


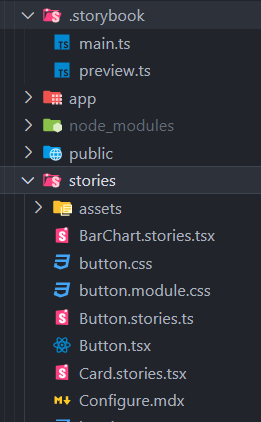
실행 명령어 후에는 .storybook폴더와 stories폴더가 생긴 것을 확인할 수 있다.
main.ts
import type { StorybookConfig } from "@storybook/nextjs";
import { join, dirname } from "path";
/**
* This function is used to resolve the absolute path of a package.
* It is needed in projects that use Yarn PnP or are set up within a monorepo.
*/
function getAbsolutePath(value: string): any {
return dirname(require.resolve(join(value, "package.json")));
}
const config: StorybookConfig = {
stories: [
"../stories/**/*.mdx",
"../stories/**/*.stories.@(js|jsx|mjs|ts|tsx)",
],
addons: [
getAbsolutePath("@storybook/addon-onboarding"),
getAbsolutePath("@storybook/addon-essentials"),
getAbsolutePath("@chromatic-com/storybook"),
getAbsolutePath("@storybook/addon-interactions"),
],
framework: {
name: getAbsolutePath("@storybook/nextjs"),
options: {},
},
staticDirs: ["../public"],
};
export default config;main.ts 에는 storybook을 위한 config 설정들이 담겨있다. pnpm dlx storybook@latest init 을 통해서 기본으로 설정되는 stories와 addons 세팅이 되어있다.
주요 함수, 속성들
getAbsolutePath 함수
- 패키지의 package.json 파일을 기준으로 절대 경로를 반환하는 역할
- 모노레포로 구성되어 있는 프로젝트의 패키지 위치를 명확하게 찾기 위해 절대 경로가 필요
- require.resolve로 패키지를 찾고, dirname으로 해당 패키지의 상위 디렉터리 경로를 반환
stories 속성
- Storybook에서 사용할 스토리 파일의 경로를 지정
- ../stories 폴더 아래의 모든 mdx 파일과 다양한 확장자(js, jsx, mjs, ts, tsx)를 가진 스토리 파일을 포함하도록 설정
addons 속성
Storybook 기능을 확장하는 애드온들이 포함되어 있다.
예시
- @storybook/addon-onboarding: Storybook 시작 가이드 제공
- @storybook/addon-essentials: 기본적인 스토리북 기능 추가
- @storybook/addon-interactions: 상호작용 테스트 지원
framework 속성
- Storybook이 사용해야 하는 프레임워크를 지정
- Next.js용 Storybook을 설정하기 위해 @storybook/nextjs 프레임워크를 절대 경로로 지정
preview.ts
import type { Preview } from "@storybook/react";
const preview: Preview = {
parameters: {
controls: {
matchers: {
color: /(background|color)$/i,
date: /Date$/i,
},
},
},
};
export default preview;preview.ts는 Storybook에서 미리보기 환경을 설정하는 데 사용되며, 각 스토리의 기본 매개변수와 속성을 정의한다.
controls 속성
- 컴포넌트의 props를 Storybook에서 조작
- color: 배경색이나 텍스트 색상처럼 컬러 관련 props를 자동 감지하여 색상 선택기를 제공합니다.
- date: Date로 끝나는 props를 감지해 날짜 선택기를 제공합니다.
matchers 속성
- color
- /(background|color)$/i 정규 표현식을 사용해 prop 이름이 background나 color로 끝나는 경우를 자동으로 감지
- 해당 props는 컬러 선택 컨트롤이 적용되어 Storybook에서 색상을 선택할 수 있음
- date
- /Date$/i 정규 표현식을 통해 prop 이름이 Date로 끝나는 경우를 자동으로 감지
- 감지된 props는 날짜 선택 컨트롤이 적용되어 Storybook에서 날짜를 선택할 수 있음
storybook 적용하기
Button.stories.tsx
import type { Meta, StoryObj } from '@storybook/react';
import { action } from '@storybook/addon-actions';
import { Button } from './Button';
const meta: Meta<typeof Button> = {
title: 'Components/Button',
component: Button,
parameters: {
layout: 'centered',
},
tags: ['autodocs'],
argTypes: {
},
args: { onClick: action('clicked') },
};
export default meta;
type Story = StoryObj<typeof Button>;
export const Primary: Story = {
args: {
primary: true,
label: '선택 완료',
},
};
export const LargePrimary: Story = {
args: {
primary: true,
size: 'large',
label: '그룹 선택 완료',
},
};
export const SmallPrimary: Story = {
args: {
primary: true,
size: 'small',
label: '불러오기',
},
};import type { Meta, StoryObj } from '@storybook/react'
- Meta: 스토리의 메타데이터를 설정. 주로 스토리의 제목, 컴포넌트, 기타 설정들이 포함
- StoryObj: 개별 스토리의 속성 타입을 정의. 각 스토리에서 컴포넌트를 어떻게 렌더링할지를 설정할 수 있음
import { action } from '@storybook/addon-actions';
- @storybook/addon-actions에서 action 함수를 가져옴. 이 함수는 사용자가 버튼을 클릭했을 때 로그를 기록하거나 이벤트를 추적하는 데 사용
- 버튼 클릭과 같은 이벤트를 추적하는 데 유용. 여기서는 onClick 이벤트를 추적하여 Storybook의 "Actions" 패널에 출력

const meta: Meta<typeof Button> = { ... };
- meta 객체, 스토리에서 컴포넌트의 메타데이터를 정의 - 주요 항목
- parameters: Storybook에서 설정할 수 있는 다양한 추가 옵션. layout: 'centered'로 설정하면 버튼이 화면 중앙에 위치
- tags: 자동 문서화 기능인 autodocs 태그가 추가되어, Storybook의 자동 문서화 시스템에 의해 이 컴포넌트에 대한 설명이 자동으로 생성
- argTypes: 각 스토리에서 사용될 argType을 정의하는데 사용. argTypes는 스토리의 제어를 위한 타입을 정의하는 데 사용
- args: Button 컴포넌트의 기본 인자 값을 설정. 여기서는 onClick 이벤트가 발생했을 때 action('clicked')가 호출되도록 설정하여 버튼 클릭을 추적
여러 스토리들(Primary,Secondary, LargePrimary등);
- 각 스토리는 Button 컴포넌트의 다양한 변형을 보여주는 예시
- args를 사용하여 버튼의 속성을 설정, 스타일과 텍스트 등을 바꿔서 시연
Button.tsx 컴포넌트
"use client";
import React from "react";
import { motion } from "framer-motion";
import styles from "./button.module.css";
export interface ButtonProps {
primary?: boolean;
size?: "small" | "medium" | "large" | "xlarge";
label: string;
onClick?: () => void;
className?: string;
}
export const Button = ({
primary = false,
size = "medium",
label,
...props
}: ButtonProps) => {
const mode = primary ? styles.primary : styles.secondary;
return (
<motion.button
type="button"
className={[styles[size], mode, styles.button].join(" ")}
transition={{
duration: 1,
ease: "easeInOut",
repeat: Infinity,
repeatType: "mirror",
}}
{...props}
>
{label}
</motion.button>
);
};export interface ButtonProps { ... }
- ButtonProps
- primary: 버튼 스타일 (기본값은 false)
- size: 버튼 크기 (small, medium, large, xlarge 중 선택 가능, 기본값은 medium)
- label: 버튼에 표시할 텍스트
export const Button = ({ ... }: ButtonProps) => { ... }
- 이 컴포넌트는 ButtonProps 타입을 받으며, 기본값을 설정하여 props를 구조 분해 할당
- primary, size, label을 기본값을 지정하고, props를 나머지로 받아서 사용
return ( ... )
- className: 버튼에 적용할 CSS 클래스를 설정. styles[size]로 버튼 크기를, mode로 버튼 스타일을 설정하고, styles.button을 항상 추가
- ...props: 나머지 props를 버튼 엘리먼트에 전달. 이로 인해 onClick과 같은 다른 props가 전달될 수 있음
- label: 버튼의 텍스트를 표시
🤗마치며
한달동안 프로젝트를 진행하면서 이 정도 볼륨의 프로젝트에서 스토리북을 사용하는게 맞나? 오히려 시간 낭비가 아닐까라는 의구심이 들었지만 취준생 입장에서 다양한 경험을 쌓는 것이 중요하다고 판단했다. 아직 스토리북을 활용한 범위가 그렇게 넓지 않아 프로젝트를 계속 진행하면서 더 효과적으로 활용할 수 있는 방법을 찾고자한다!!
참고자료
